People enjoy using their smartphones because they can accomplish many things on the go such as reading e-mails, social networking, watching movies and plenty of other activities. We enjoy smartphones because they have many applications that make everyday activities easier. For those of you who want to build a mobile app for your business, you may have come across some different options during your preliminary research. You realized that not all development methods are the same and you have a couple of different ways to approach development.
When it comes to mobile app development for your business, customer experience trumps over all other factors. At some stage, during the design of your mobile app, you're going to have to make a decision about how you will develop the app. This brings us to selecting between native and hybrid apps. Primarily, your choice between the two depends on the goals that your business pursues. Both the options boast their pros and cons, and you can weigh these through the lens of your business's priorities.
Each option has its advantages and disadvantages and it's important to understand these in detail before committing to a particular development path. The path you choose is likely to be informed by the resources available to you and what you're trying to achieve. Now before we get down to the factors that favor and unfavor both the development process, let us first look at both the development methods in brief.

Native apps constitute the most commonly used app development option. These apps are platform specific and are only accessible to the respective operating system. Native apps are written in a variety of programming languages, subject to the compatibility of its target platform. Most native apps for an iOS platform are written in Swift or Objective- C, while ones for Android choose Java. The access to these apps is through app marketplaces or app stores.
A hybrid application (hybrid app) is one that combines elements of both native and Web applications. Hybrid development combines the best (or worst) of both the native and HTML5 worlds. We define hybrid as a web app, primarily built using HTML5 and JavaScript, that is then wrapped inside a thin native container that provides access to native platform features. PhoneGap is an example of the most popular container for creating hybrid mobile apps.It can get access to all the native platform features. It can have performance close to native app.
Still, is this the full information that allows to clarify the situation with native and hybrid apps? Which one is better? Well, you've come to the right place. As an industry expert who has built both types of mobile apps and helped other people do the same, we can give you the information that you need to decide for yourself.
The truth is, there's not a black and white answer here. Since everyone has a unique situation, you'll have to decide for yourself.
We have summarized vast practice and profound knowledge of our highly qualified mobile application developers and grouped information into three categories:
- Technical aspects.
- Non-technical aspects.
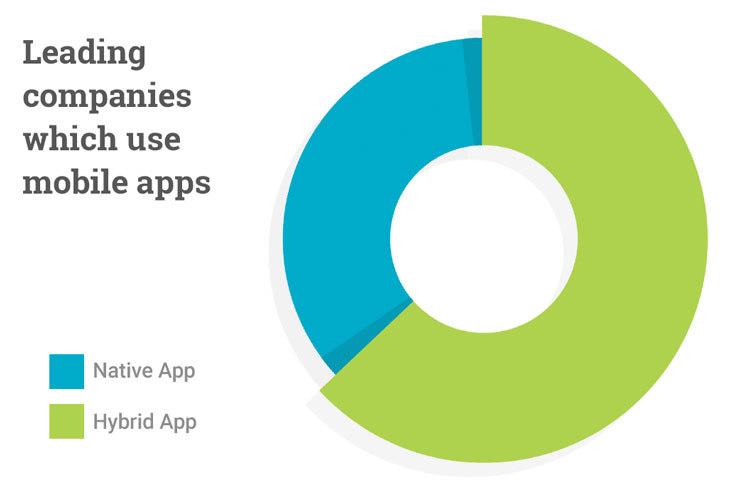
- Preferences of leading world companies in mobile apps.
From the technical point of view, native and hybrid apps are both worth being used. Everything depends on wishes and aims of a customer and a developer. Besides, native and hybrid apps have access to native APIs. At the same time, they are drastically different in terms of UI, platforms, code portability and languages.
| Aspect | Native | Hybrid |
|---|---|---|
| Languages | Native only | Native and Web / web only |
| Platforms | Single for each platform | Multiple |
| User Interface | Functionally rich and more attractive | Never give users a fully native experience due to the necessity to record web technology usage |
| Performance | Faster and more reliable by its design | Usually slower |
| Access to native APIs | High | Moderate |
| Updating |
|
|
| Security | Common attacks in: - Insecure local data storage; - Weak SSL implementation; - Unintended data leaks; - Reverse Engineering; - Code Injection. | The same attacks as those of natives. - Problems connected with the usage of additional layer, that is special framework for hybrid app writing. |
| Compatibility with other apps on the device | Higher | Less |
| Ecosystem | A rich ecosystem of tools | Limited by developers ecosystem of community solutions and third party plugins |
| Navigation | A similar paradigm / built-in navigation schemes | The WebView helps to combine existing content on the Web with native app capabilities |
| Frameworks | API provided by OS | - PhoneGap (on HTML5, CSS, JavaScript), - Rubymotion (Ruby), -Sencha Touch (on HTML5, CSS, JavaScript). |
Differences don't mean problems or obstacles. If you know about them in the beginning, it is easier to understand in what way you should develop your mobile app. It just saves time, money and your efforts.
Having studied all technical features of the potential mobile app, we now can proceed to non-technical aspects. Developing an application, the standpoint and preferences of a potential customer is of great importance. Thus, the financial, time-consuming issues, ease of access and getting these apps take important place in making the right choice. As it is shown in the Table 2, while native apps are easy for receiving and being found in the stores, hybrid apps need less time to be launched to the market.
| Aspect | Native | Hybrid |
|---|---|---|
| Stores | Windows Store, Apple's App Store and Play Store | Microsoft Windows Store, Google Play, Apple App Store. |
| Developer's learnability | Slower (it is necessary to study development for each platform) | Quicker (unnecessary to study how to write for each platform. The knowledge of one framework allows to create app for all platforms) |
| Time of market launch | Rather big (six or more months) | Rather short (less than six months) |
| Development cost | Expensive | Cheaper (more reasonable) |
| Cash allocation | Separate financing for each platform. | Financing in one stream |
| Device specific features | High availability | Moderate |
| Internet connection | Depends on the app. The Internet connection is needed by: - API-client apps; - updating of the app from the market | -Mostly needs connection, as web part is to be renewed through the Internet. -If html is downloaded to a device, the Internet connection is not necessary. |
This list helps to set priorities and clarify such important issues as: what it costs to develop an app, how much time is needed to be spent by a developer and how much time is needed to launch a product. Even having estimated every technical detail of the future product, it is still possible to fail. For instance, if your target audience has problems with finding it in the stores or it cannot be downloaded and set from the first time, or if it takes longer to get used to and to get to know how the app operates, your potential customers will lose interest and turn away from your mobile app, doesn't matter if it is native or hybrid one.
The demand analysis in the market of mobile application development has shown that 7 companies out of 11 use hybrid apps 
So, what is the winner in native app development vs hybrid app development? Time doesn't stand still. Every day some changes and improvements in the existing technologies are made. There is no uniform solution regarding native and hybrid apps. Our experience shows that you will choose a native app more often if you are a private individual or startup owner ready to invest into the highest quality of own product. At the same time, the business owners focused on bringing the most value in less time usually prefer hybrid apps.


