Do you have a mobile app idea? And looking to build it on a native platform? Well, you are on your way to find a lot of competition and claims. As the space of mobile apps is already busy and dense. To enter the arena and execute your ideas with great authority and flair, you need to go with great assurance and value. And that should only take you to build the product right to stand big in the competition. It is not wrong to say that mobile phones are the half soul of every individual and when it comes to Android development or iOS development, businesses often get confused whether they should offer their consumers, a mobile app with superlative User Interface (UI) and outstanding User Experience (UX) or apps that are compatible with multiple platforms and are faster to develop in the first place. And hence, there comes the REACT Native Development in the picture!
REACT Native helps you create real and exciting mobile apps with the help of JavaScript only, which is supportable for both android and iOS platforms. Just code once, and the REACT Native apps are available for both iOS and Android platforms which helps to save development time. REACT Native, has a huge community support today. React Native is built on top of ReactJS which has given a huge competition to the long time favorite, AngularJS. Though there are some similarities and difference between ReactJS and React Native, which are mentioned below:
React Native is a framework that builds a hierarchy of UI components to build the JavaScript code. It has a set of components for both iOS and Android platforms to build a mobile application with native look and feel. ReactJS, on the other hand, is an open source JavaScript library to create user interfaces. However, both React Native and ReactJS are developed by Facebook using the same design principles, except designing interfaces.

Since it uses the same code for creating REACT Native iOS or the REACT Native Android apps and web applications, you just need to know the HTML, CSS and the JavaScript. Let's take a look at the importance of the REACT Native Framework here!
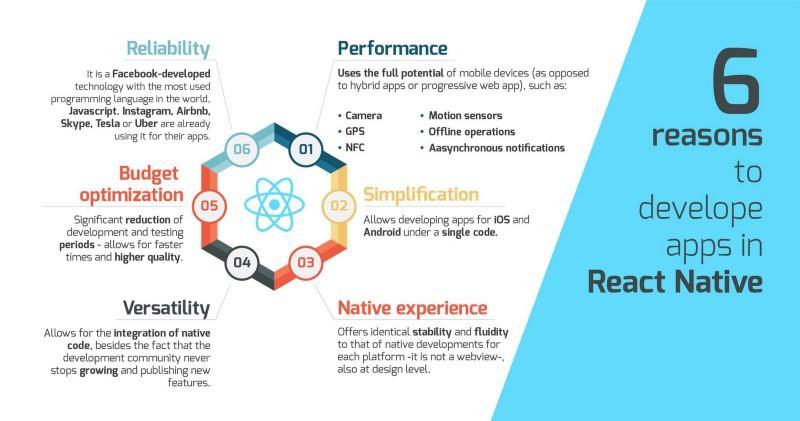
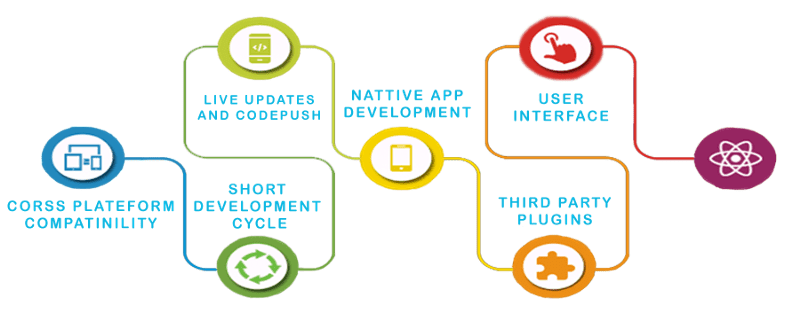
As with any framework, there are a great number of reasons for and against using React Native - many of which we discussed and debated. That said, we have compiled this list of 8 reasons to use React Native that should be considered...Let's take a sneak peek into some of the features of React Native.
Facebook built React Native first and foremost to create a fantastic mobile app for their own social portal. More likely than not, you've used it on your phone by way of the Facebook mobile app. Does it feel like a native app? Sure it does.
But since React Native has gone open source, more companies have decided to bet on it and create their mobile apps this way. Here are just a few examples.
Popular React Native apps:
Facebook
Instagram
Skype
Tesla
Walmart
Discord
Putting your app in such company isn't the worst idea in the world.
Yeah, the name React Native can put you into a doubt for a moment, but that's true. Initially invented for iOS development, the REACT Native Framework sees the popularity and success and hence Facebook, later on, decided to provide support for the Android platform as well. Using React Native you can gain cross-platform benefits as it comes as an open-source framework that allows you to build both iOS and Android apps simultaneously. And that is by using just one codebase. You can apply the framework's UI components to an existing code base to build a new app without any rewriting at all! Thus, one-codebase-for-all format leads to great cost-effectiveness and convenience.

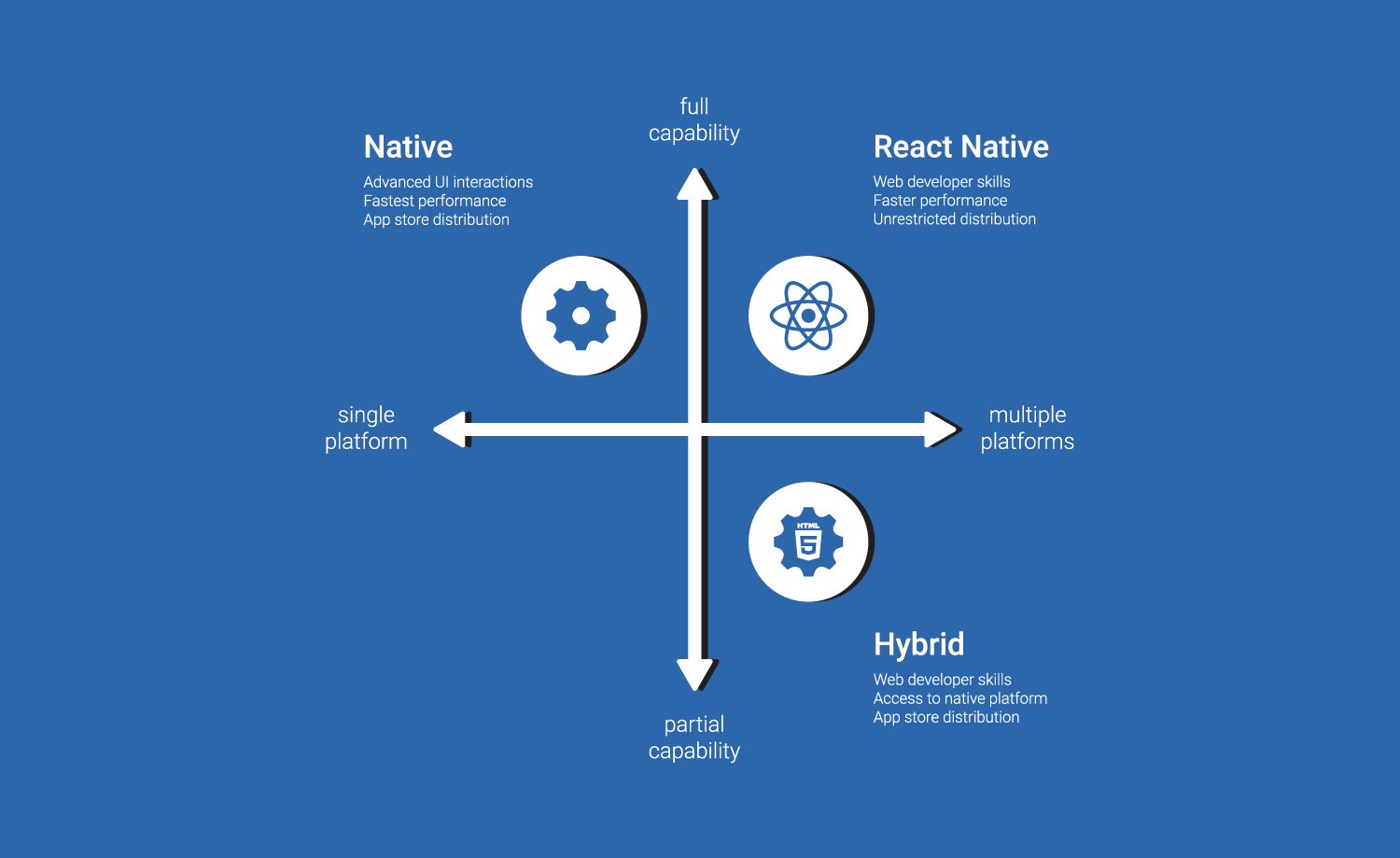
At the initial stages, 'hybrid' or 'mobile web' apps were popular for their uncommonness mainly. However, when it comes to performance, the complicated the apps, the more lags it experienced. Hence, REACT Native came into the picture to break the ice! The REACT Native apps are compiled into natively written code, which enables it to not only work on both the operating systems but also functions the same way on both the platforms with no lags at all.
Other benefits of using REACT Native Framework include its faster development. React Native makes the process of developing mobile apps much faster. There's a huge developer community supporting React, and being an open source project – it has a lot of components available for use. We've seen development times drop by around 30% using open source components. Using Redux – the state management tool, has also helped reduce development times drastically. Creating one shared data layer for both iOS and Android makes it faster, with lower chances of failure.
It offers you all the compatibility you need to connect with third-party tools, resources and services. For an example, you might need to add route tracking feature to your transportation service based native app. Here, you can add Google Maps functionality to your app and make it serve your purpose invariably and consistently. The level of compatibility and quality it commands integrating third-party plugins allows it to deliver great value output without any glitches or downtimes. The React Native app based on the Google app functionality makes fine use of the device's functional capabilities to perform functions like zoom, rotate, measure and read directions. And the best part, it all happens with great compatibility and least memory usage.
Since the majority of your React Native code is just plain JavaScript, it reaps the benefits of all the advancements in the language and its ecosystem. Instead of waiting on your framework developers to implement all the array manipulation functions you want, why not just use lodash? For manipulating or displaying dates and times, just use Moment.js. And all those amazing new ES6 language features you've been waiting to try out? Not only is React a great fit, their use is encouraged!
Reusability is key in React Native. What that means is that the building blocks are treated as native components that can be compiled directly into the native languages of Objective-C for iOS and Java for Android.
Typically, web development employs a more agile and rapid approach and React Native essentially allows for the same speed in approaching mobile development without sacrificing quality and usability.
Whereas native app development is usually associated with inefficiency, less developer productivity, and slower time to deployment, React Native is all about bringing the speed and agility of web app development to the hybrid space—with native results.
Mobile apps created using React Native perform as well as any native app. While Javascript is not as fast as native language (Swift or Java), React along with Javascript can run even the most complex of apps smoothly. The JS part of the code runs on its own thread, so your app's UI animation won't lag, no matter how heavy the compilations. Unless, ofcourse, the processes overlap.
React Native apps are quite indistinguishable from native apps. Same UI building blocks that are used for native apps, just put together using React and Javascript. It also gives the developers an option to write code in native languages when required. It's easy to switch to Swift of Java when fine-tuning a certain component.

Anyone who has shipped an iOS app has experienced the frustration of waiting for App Store approval. With React Native, it is possible to do live updates to your app without going through the App Store - much like for a web app. Since the bulk of your app will be JavaScript, you can fetch updates on the fly over the network. There are already services to help with this like AppHub, or you could build it yourself. As long as your app is aware of what version it is running and knows how to check the server for a newer version, you can publish updates to your app whenever you like. Long app approval times aren't a problem on Android, but you can still use live updates as a way of guaranteeing your customers have the latest and greatest version of your app installed.
All this clearly shows how advanced and resourceful React Native is as a development framework. Mostly, when you are looking to build native apps that can be easily replicated across platforms. It offers shorter development cycles and quicker time to deployment, as it is well distributed across easy and interactive modules. Further, any developer with basic knowledge of JavaScript, or HTML5 and CSS can easily get going building apps on React Native and it requires no separate training or learning for that. And as you see, it is a community-driven framework, so you get to see a lot of benefits coming from that front. And the way all these benefits are growing to continuously offer you with an ever-better native platform, it should be offering more power to you with time!


